| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Typescript
- 브라우저 hidden 처리
- react 웹 페이지 숨김
- 웹 페이지 숨김 처리
- csv로 excel 다운로드하기
- csv 파일에 정보 추가
- addeventlistener('visibilitychange')
- next.js 웹 페이지 숨김 처리 여부
- javascript
- next.js csv
- 하단드로우
- Cookie
- react excel down
- next 웹 페이지 숨김 처리 여부
- csv 파일 생성
- next.js excel download
- Next.js
- next csv append
- useResetREcoilState()
- 브라우저 숨김 처리
- node.js csv
- React
- onpointertype
- react 웹 페이지 숨김 처리 여부
- 웹 페이지 hidden 처리
- fe
- csv to excel
- next csv
- useRecoilStateLoadable()
- next excel down
- Today
- Total
나만의 개발 공간
next-i18next 다국어 지원 본문
baseURL 하위 경로를 사용해서 언어별 라우트가 구현!
| localhost:3000 | 기본언어 |
| localhost:3000/en | 영어 |
| localhost:3000/sv | 스페인어 |
| localhost:3000/zh-CN | 중국어 |
패키지 설치
npm i next-i18next
구성 파일
프로젝트 루트 디렉토리에 next.config.js 와 next-i18next.config.js 파일을 추가합니다.
next.config.js 파일과 next-i18next.config.js 파일은 루트에서 작성되어야합니다.
파일이름은 지정된 파일명을 사용해야 진행에 문제되지 않는다.
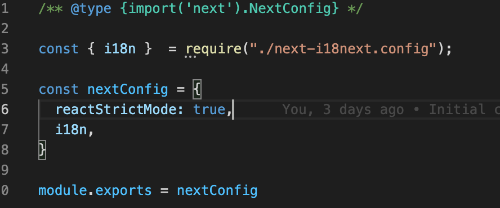
next-config.js 파일
자세한 내용은 next.js Internationalized routing 페이지에서 찾을 수 있다.

next-i18next.config.js 파일에서 작성한 구성을 next.config.js 파일에서 next config의
i18n 속성으로 사용합니다.
next-i18next.config.js 파일
자세한 내용은 GitHub: next-i18next 저장소와 https://www.npmjs.com/package/next-i18next 에서 찾을 수 있습니다.

locales 지원하는 언어를 모두 작성합니다.
defaultLocale 언어 경로를 포함하지 않는 언어를 지정, 즉 기본 값으로 지정할 언어를 선택합니다.
defaultNS 번역 파일의 파일이름을 작성합니다. (기본값은 common입니다.)
localeDetection 웹서버에 요청시 요청 헤더의 accept-language를 사용해서 언어를 지정할지를 결정합니다. (false로 지정되는 경우 accept-language 값을 무시합니다.)
번역 파일
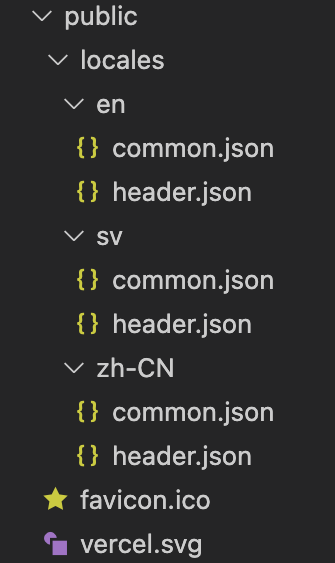
1. 프로젝트 루트에 public 디렉터리에 locales 디렉터리를 생성
2. locales 디렉터리에 언어별 디렉터리를 작성
3. locales 디렉터리에 언어별 디렉터리에 common.json (다른 값 생성 가능합니다) 파일 작성
디렉토리 이름
locales 디렉터리의 언어별 디렉터리의 이름은 next-i18next.config.js 파일의 locales 에 입력되는 문자열 배열의 항목들의 이름으로 디렉터리 이름을 결정합니다.

common.json과 header.json 파일 내용에는
common.json
zh-CN <--- default
{
"welcome_msg": "중국어로 안녕하세요."
}
en
{
"welcome_msg": "영어로 안녕하세요."
}
sv
{
"welcome_msg": "스페인어로 안녕하세요."
}header.json
{
"shopName: "가게이름 {{shop.a}}",
"menu": {
"menu1": "메뉴1",
"menu2": "메뉴2",
"menu3": "메뉴3",
}
}header.json 에 {{shop.a}}를 작성한 이유는 인자값으로 넘겨받기 위해 작성했습니다.
_app.js 파일 설정
import { appWithTranslation } from "next-i18next";
function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
export default appWithTranslation(MyApp);index.js 파일 설정
저는 getStaticProps 를 사용해 작성하였습니다.
import type { NextPage } from 'next'
import styles from '../styles/Home.module.css'
import { useRouter } from "next/router";
import { serverSideTranslations } from "next-i18next/serverSideTranslations";
import { useTranslation } from "next-i18next";
const Home: NextPage = () => {
const { t } = useTranslation("common");
return (
<div>{t('welcome_msg')}</div>
)
}
export async function getStaticProps({ locale, locales }: any) {
return {
props: {
...(await serverSideTranslations(locale, ['common', 'header'])),
locales,
},
};
}
export default Home;useTranslation("common")은 common.json 파일명을 가져옵니다.
useTranslation() 으로 구현하셔도 됩니다. 다만 다국어로 표시해야할 곳에 {t('common.welcome_msg')} 로 작성
결과



참조
GitHub: sample-next-i18next 저장소에서 코드를 확인할 수 있습니다.
https://i18nexus.com/nextjs-tutorial/ 사용서
'Next.js' 카테고리의 다른 글
| 웹 페이지 복귀 탐지 이벤트 처리(visibilitychange) (0) | 2025.03.04 |
|---|---|
| CSV 파일을 Excel 파일로 변환해서 다운로드하기 (0) | 2025.02.02 |
| CSV 파일 생성 및 Append 하기 (0) | 2025.02.02 |


